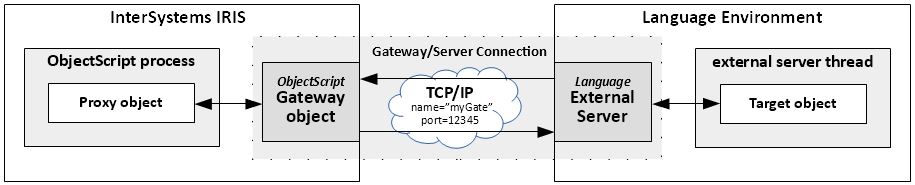
Si os gusta Java y tenéis un ecosistema Java activo en el trabajo en el que necesitáis incorporar IRIS, no es un problema. La Pasarela de Lenguaje Externo de Java lo hará sin complicaciones, o casi. Esta pasarela sirve como puente entre Java y ObjectScript en IRIS. Podéis crear objetos de clases Java en IRIS y llamar a sus métodos. Solo necesitáis un archivo jar para hacerlo.

Lo primero que debéis hacer es configurar el entorno. Para empezar a usar la Pasarela de Java, aseguraos de tener lo siguiente:
- InterSystems IRIS: Instalado y en funcionamiento.
- Java Development Kit (JDK): Instalado y configurado
El segundo requisito puede parecer simple, ya que ya usáis Java en vuestro trabajo, pero no lo es. Gracias a esta cuestión, resultó que necesitáis usar la versión 11 de JDK como máximo. Esto significa que debéis cambiar la versión en vuestro IDE, lo cual puede causar bastantes complicaciones.
El siguiente paso es verificar que todo funcione e intentar instanciar el objeto de una clase del sistema de Java. Para hacer esto, tenéis que iniciar una conexión, crear un objeto proxy y llamar a un método. Suena como mucho código, pero en realidad es solo una línea:
write $system.external.getJavaGateway().new("java.util.Date").toString()Esto imprimirá la fecha y hora actual en la pantalla.
Para ir más allá, podemos crear nuestra propia clase en Java:
public class Dish {
private String name;
private String description;
private String category;
private Float price;
private String currency;
private Integer calories;
public void setName(String name) {
this.name = name;
}
public void setDescription(String description) {
this.description = description;
}
public void setCategory(String category) {
this.category = category;
}
public void setPrice(Float price) {
this.price = price;
}
public void setCurrency(String currency) {
this.currency = currency;
}
public void setCalories(Integer calories) {
this.calories = calories;
}
public String describe() {
return "The dish "+this.name+" costs "+this.price.toString()+
this.currency+" and contains "+this.calories+" calories!";
}
}
y llamar a sus métodos desde ObjectScript:
set javaGate = $SYSTEM.external.getJavaGateway()
do javaGate.addToPath("D:\Temp\GatewayTest.jar")
set dish = javaGate.new("Dish")
do dish.setCalories(1000)
do dish.setCategory("salad")
do dish.setCurrency("GBP")
do dish.setDescription("Very tasty greek salad")
do dish.setName("Greek salad")
do dish.setPrice(15.2)
write dish.describe()Como resultado, obtendremos una cadena con la descripción del plato creado:
The dish Greek salad costs 15.2GBP and contains 1000 calories!
En Español: El plato Ensalada Griega cuesta 15,2 GBP y contiene 1000 calorías.
De todos modos, aprendéis más sobre el uso de las Pasarelas en la Documentación y ¡buena suerte implementando este conocimiento en vuestros proyectos!

.png)
.png)